BtoBホームページにもスマホ対応が必要な理由とは?

ここ数年で、ホームページのスマホ対応への必要性が強く問われるようになってきています。
そして、ついにグーグルが検索上位を決定する判断基準をパソコンサイトからスマホサイトへと移行させたことにより、もはやBtoB向けサイトであってもスマホ対応は必要な時代となりました。
御社ではもう、ホームページのスマホ対応はお済みでしょうか?
これから始めるという企業様のために、スマホ対応の必要性やノウハウについて、分かりやすくご紹介いたします。
なぜスマホ対応が必要なのか?
この記事を読んでいただいている皆さまも、実際にサイトを閲覧する時にスマートフォンを利用することが多くなったとお感じではないでしょうか?
もしかすると、今まさにこの記事もスマートフォンから読んでくださっているのかもしれません。
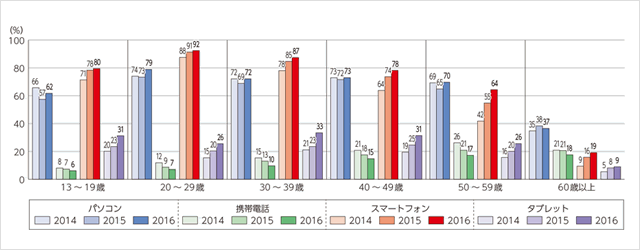
総務省による「インターネット利用機器の状況」の調査では、インターネットに接続する端末別利用率の推移は、下記グラフのようにパソコンが横ばい傾向に、一方スマートフォンは増加傾向にあります。
また2016年時点では、パソコンからのアクセス率が59%、スマートフォンが58%という結果が出ています。
さらに40代以下の世代では、既にパソコンよりもスマートフォンの利用率が高くなっていて、若い世代から順番に、利用の中心がスマートフォンへと移行していることがうかがわれます。

出典:総務省「平成29年版 情報通信白書のポイント」
ビジネスシーンにおいても同様の流れが起きています。
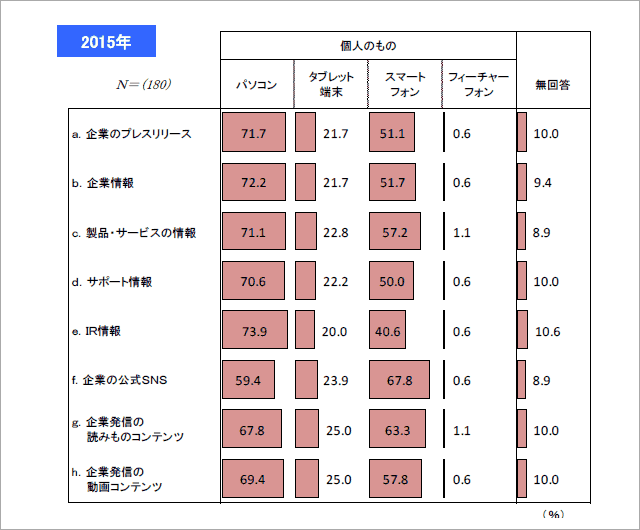
公益社団法人日本アドバタイザーズ協会 Web広告研究会は、すでに2015年には、目的企業のプレスリリースや企業情報、製品・サービスの情報を取得する際に、約半数以上のビジネスユーザーが個人所有のスマートフォンを使用しているという調査結果を発表しています。

出典:公益社団法人日本アドバタイザーズ協会 Web広告研究会
「企業内Web閲覧環境に関する調査」
例えば、クライアントが御社についての情報収集を行う際、電車などの移動中にスマートフォンを使ってサイトを見ることもあるでしょうし、学生など若い世代がリクルート目的で御社のサイトをチェックする場合、彼らの多くはスマートフォンからアクセスしてくるでしょう。
このようにビジネスシーンにおいてもインターネットへのアクセスツールは、もはやスマートフォンが中心的な存在となってきています。
この流れを強力に後押ししたのが、次にお話しする検索エンジン最大手のグーグル社のMFI(Mobile First Indexing)化です。
彼らがコアターゲットをパソコンサイトユーザーからスマホサイトユーザーへと移行したことでスマホ対応への必要性がいよいよ高まっています。
グーグルのMFI化により、サイトのスマホ対応は急務に!
2018年3月、グーグルは「モバイルファーストインデックスが全てのサイトを対象に本格始動した」ことを発表しました。
これまで、グーグルでの検索順位の決定は、デスクトップ向けサイトのコンテンツ品質や外部リンクなどを評価の基準にしてきましたが、これからはスマホ向けサイトがその対象基準になるということです。
つまり、サイトの検索順位を上位にするためには、スマホフレンドリーなサイトにすることが大前提になったということです。
そもそもスマホ対応とは?
スマホ対応とはインターネットのサイトをパソコンだけでなく、スマートフォンでも快適に見たり操作したりできるように最適化することです。

具体的には
・文字が小さすぎず適正な大きさであること
・バナーボタンやリンクボタンがタップしやすい大きさと間隔であること
・ページを表示するまでの時間が短い
などです。
まずはこれらをクリアしていれば、スマートフォンからでも使いやすい「モバイルフレンドリーなサイト」ということになります。
御社のサイトがモバイルフレンドリーであるかどうかは、グーグルが提供する以下のページで判定できます。一度お試しになってはいかがでしょうか。
モバイルフレンドリーテスト(Google)
https://search.google.com/test/mobile-friendly?hl=ja
効果的なスマホ対応の方法とは?
では一体、自社のホームページでスマホ対応をしようという場合、どんな方法があるでしょうか?現在は以下の4つの方法が考えられます。

(1)デバイスごとにサイトを制作する
パソコンやスマートフォン、タブレットなど、各デバイスに合わせた専用サイトを構築する方法。
それぞれのデバイスの特性に合わせたレイアウトやデザインにでき、閲覧性や操作性を高めることができます。
一方で初期費用や、運用の手間といった負担が高く、またURLがデバイスごとに異なることによってSEOには不利、といったデメリットもあります。
◆メリット
・それぞれのデバイス特性に合わせたデザインやレイアウトが可能。
・閲覧性、操作性の高いサイトに仕上がる。
◆デメリット
・サイト構築費用が高くなってしまう。
・デバイスごとに更新する必要があり、手間がかかる。
・更新などの作業に専門知識が必要となり、社内での運用が難しい。
・URLがデバイスごとに異なり、SEO対策に不利。
(2)自動変換
専用システムで既存サイトを自動的にコンバートし、モバイルフレンドリーなサイトにする方法です。
機械的な変換のため、細部は人による手直しが必要となるケースもあります。
比較的初期費用が低く手軽に始められますが、月額費用がかかる、ページの表示に時間がかかるといったデメリットを伴います。
サービスによってはURLが異なるので、SEO対策には不利になります。
◆メリット
・初期費用が安く手間もかかりにくい。
・サイト運用が簡単で手間がかかりにくい。
◆デメリット
・月額費用がかかる。サービス内容によってはPV数が多いとコストが高くなる。
・外部サービスを利用するため、表示までに時間がかる場合がある。
・自動変換のため、デザインの自由度やクオリティが低くなる場合がある。
・デバイスごとの特性に合わせたデザインや操作ができない。
・デバイスごとにURLが異なるケースもあり、SEO対策に不利。
(3)レスポンシブデザイン
1つのコンテンツデータを、異なるデバイス幅に合わせて、最適なレイアウトデザインに変換します。
1つのURLでマルチデバイスに対応できるのでSEO効果が高いのが大きなメリットです。
また、コンテンツが一元管理できるので、運用の手間が軽くて済みます。
ただし、設計構築に費用や期間がかかるほか、パソコンサイトと同じデータを読み込むのでスマートフォンでの表示に時間がかかってしまうケースもあります。
◆メリット
・1のソースコードで各デバイスに対応できるため、コンテンツの一元管理ができ、運用が楽。
・1つのURLで対応できるので、SEO効果が高い
◆デメリット
・初期費用や制作期間の負担が大きい。
・コンテンツ追加などのサイト更新に専門知識が必要なため、スキルをもった人材が必要。
・パソコンサイトと同のデータを読み込むので、スマートフォンでの表示に時間がかかる場合がある。
(4)CMSでサイトを制作
CMSはコンテンツマネージメントシステム(content management system)の略で、サイト制作や管理ができるソフトウェアです。
マルチデバイスに対応しているので、サイトを一元管理しながら、デバイスごとに掲載コンテンツが選択でき、それぞれのデバイスに合ったデザインやレイアウトに仕上げられます。
プラグインやアプリケーションが豊富なので、高機能な最適化ができるほか、URLを一本化でき、SEO効果が高いのも特徴です。
◆メリット
・各デバイスに最適なデザインやレイアウト、情報発信が一元管理できる。
・一つのURLで対応できるので、SEO効果が高い。
・コンテンツの更新が比較的簡単なので、少ない教育時間で更新が可能になる。
◆デメリット
・初期費用や制作期間の負担が大きい。
・CMSによっては、表示に時間がかかる場合がある。
まとめ
いかがでしたでしょうか。BtoBビジネスをされていても、スマホ対応が必要であることをご理解いただけましたでしょうか。
スマホ対応の具体的な方法について4つの方法をご紹介しました。
それぞれ初期費用や運用コスト、完成度の高さなど条件が異なりますが、やはり一番注目すべきはSEO対策で、パソコンとスマートフォン用のサイトで同じURLが使える方法を選択されることをおすすめします。
当社では「web工房」というサービスでホームページのスマートフォン対応を行っております。当社では主に、レスポンシブデザインとWordPressによる方法をご提案しております。ご興味があれば以下の事例を含めて、一度ご覧ください。
web工房サイト
【弊社スマートフォン対応事例】
■ 名刺プラスコム
http://meishiplus-syspro.net/
■ e-メイサイプロ
https://emeisai-syspro.net/
■ 経理業務プロ
https://keiri-syspro.net/
ランディングページもスマホ対応
■ しゅふワーカーズ
http://www.skillmama.com/
関連するタグ